Scalable Vector Graphics 는 이제 모든 브라우저 (데스크탑 및 모바일)에서 보편적으로 지원됩니다. 웹 디자인 작업에서 디자인 및 구현 방법에 대한 안내서입니다.
먼저 워크 플로우의 일부로 SVG를 사용해야하고 응답 성있는 웹 디자인 을해야하는 8 가지 이유가 있습니다 .
SVG에 대한 완벽한 가이드 : 빠른 링크
SVG 사용 방법
웹용 SVG 작성 SVG
필터 및 효과
SVG에 애니메이션 추가
스프라이트의 힘
01. 벡터가 선명하다.
SVG는 좌표를 그리는 시스템을 사용하여 점을 그려서 선, 도형 또는 경로를 그리는 데 연결합니다. 벡터 그래픽은 수학을 사용하여 그려져있어 선명하고 선명하며 다른 이미지 형식처럼 픽셀 화되지 않아 로고, 아이콘 및 일러스트레이션에 적합합니다.
SVG에는 필터, 패턴, 그라디언트 및 마스킹과 장면 구성을위한 'viewBox'속성과 같은 여러 가지 기능이 있으며 모두 애니메이션이 가능합니다. SVG는 매우 다양하며 모든 브라우저에서 IE9로 다시 지원됩니다.
02. 탐색 가능한 DOM이 있습니다.
브라우저 내부의 SVG에는 고유 한 DOM이 있습니다. SVG는 브라우저에 의해 별도의 문서로 취급 된 다음 페이지의 일반 DOM 내부에 배치됩니다. SVG 내부의 속성을 업데이트하지 않고도 모든 크기의 캔버스에 이미지를 그려 넣을 수 있지만 다른 곳에서는 이미지를 브라우저에 표시 할 수 있으므로이 속성은 'viewBox'속성에 중요합니다. 이 별도의 탐색 가능한 DOM은 CSS와 Javascript를 사용하여 SVG 내부 요소와 상호 작용하는 방법이기도합니다.
03. 접근 가능하다.
SVG에는 접근성을 위해 특별히 제작 된 태그가 있으며, 주요 태그 는 <title> 태그입니다. <desc> 태그와 함께 제목 태그 는 화면 판독기의 대체 콘텐츠를 제공하는 데 사용해야합니다.
이러한 태그의 내용은 브라우저에 의해 표시되지 않지만 브라우저 액세스 가능성 API에 노출됩니다. 예를 들어 SVG 요소를 숨기는 경우와 같이 적용 할 수있는 경우 올바른 ARIA 속성을 사용할 수도 있습니다.
04. 해상도에 독립적이며 응답 성이 뛰어납니다.

다양한 적응 크기로 렌더링 된 고전적인 코카콜라 로고
SVG의 벡터 특성으로 인해 이미지는 해상도에 독립적입니다. 새로운 스마트 폰에서 발견되는 아름다운 ~ 285 ppi 픽셀 밀도 디스플레이에서 ~ 85 ppi 표준 모니터까지 모든 디스플레이에서 이미지가 선명하게 보입니다.
SVG를 사용하면 IE8을 지원할 필요가 없다면 @ 2x.png 이미지 생성을 중단하고 모든 아이콘에 대해 하나의 파일을 생성 할 수 있습니다 (자세한 내용은 나중에 설명합니다). SVG 이미지는 반응 형 디자인의 다른 모든 요소를 스케일하는 것과 같은 방법으로 스케일 할 수 있습니다.
05. 애니메이션 가능합니다.
SVG 내부의 요소를 애니메이션 처리하여 놀라운 대화 형 환경을 만들거나 애니메이션을 사용하여 인터페이스, 이미지 또는 아이콘에 작은 터치를 추가 할 수 있습니다.
애니메이션은 CSS, Javascript의 Web Animations API 또는 SVG의 '<animate>'태그를 사용하여 만들 수 있습니다. SVG 애니메이션은 개발 과정에서 흥미로운 점입니다. Google은 Chrome 45에서 SMIL - SVG의 애니메이션 태그를 더 이상 사용하지 않고 CSS 애니메이션과 Web Animations API를 사용했으나 이후 더 이상 지원 중단 될 예정입니다.
06. 스타일이 가능합니다.
클래스 이름이나 ID를 사용하면 일반적으로 사용하는 것과 약간 다른 속성을 사용하여 SVG 내부의 요소를 스타일링 할 수 있습니다. 색상 대신 채우기 를 사용 하고 테두리 대신에 획 을 사용 합니다. SVG를 스타일링하는 데는 몇 가지 제한이 있으며, 이는 페이지에서 SVG를 사용하는 방법에서 비롯된 것입니다. SVG를 이미지 태그로 사용하면 Internet Explorer에서 요소의 스타일을 지정할 수 없지만 이 문제를 해결할 수 있는 polyfill- svg4everybody 가 있습니다.
07. 대화식입니다.
Javascript를 사용하면 탐색 가능한 DOM 덕분에 SVG 내부의 요소와 상호 작용할 수 있습니다. 이렇게하면 HTML과 CSS에서와 같은 방식으로 SVG를 사용하여 대화식 요소를 만들 수 있습니다.
또한 새로운 Web Animations API를 사용하여 Javascript를 통해 애니메이션을 적용하여 간단하고 복잡한 상호 작용과 애니메이션을 프로그래밍 할 수 있습니다. SVG 워크 플로우의 속도를 높이기 위해 제작 된 Javascript 라이브러리도 많이 있습니다.
08. 파일 크기가 작을 수 있습니다.

지능형 수작업 편집과 포스트 프로덕션 최적화를 결합하면 SVG 파일 크기를 현저하게 줄일 수 있습니다.
SVG의 벡터 특성 (좌표 세트에서 가져온 이미지 임)으로 인해 다른 모든 이미지 파일 유형과 비교할 때 최적화 될 때 파일 크기가 작습니다.
명령 줄 도구에서 SVG를 최적화하여 수동으로 점과 그룹을 제거하는 방법에는 여러 가지가 있지만 SVGOMG 는 GUI와 다양한 옵션을 제공하여 최적화 과정에서 변경된 사항을 시각적으로 보여줍니다.
SVG는 반응이 빠르고 애니메이션이면서 복잡 할 수 있기 때문에 블로그 영웅이나 다른 온라인 미디어에서 영웅 이미지 나 이미지를 사용하지 않아야합니다.
SVG 사용 방법
웹에서 SVG를 사용하는 데는 여러 가지 방법이 있습니다. 브라우저 지원은 IE8 이하, 그리고 안드로이드 브라우저의 정말로 초기 버전에서 부족한 지원으로 매우 훌륭합니다. 사용하는 것이 안전하므로 사용해야합니다! SVG를 사용하면 드로잉 된 것 자체 대신 브라우저에 무언가를 그리는 방법에 대한 지침을 보냅니다.

SVG 이미지를 소스화할 수있는 사이트가 많이 있습니다. 아이콘이나 로고를 따라 간다면 SVG Porn을 사용해보십시오.
이미지 태그
HTML 이미지 태그를 사용하여 다른 이미지를 만드는 것과 같은 방법으로 SVG 이미지를 페이지에 포함 할 수 있습니다.
<img src="myAwesomeSVG.svg" alt="My Awesome SVG">
이 방법으로 이미지를 페이지에 삽입하면 HTML 또는 CSS를 통해 width 및 height 속성을 지정하지 않으면 원본 SVG 파일의 크기가됩니다. 이미지 태그를 사용하면 화면 판독기에서 alt 속성에 액세스해야하는 경우 로고 및 기타 내용에 유용합니다. Modernizr을 사용하여 SVG가 지원되지 않는 경우 PNG로 교체 할 수있는 대체 기능을 제공 할 수 있습니다.
CSS 배경 이미지
다른 종류의 이미지를 요소에 부착하는 것과 같은 방법을 사용하여 CSS의 페이지에 SVG 이미지를 포함시킬 수도 있습니다.
.hero { background-image: url('myAwesomeSVG.svg'); }
이런 식으로 SVG를 사용하면 다른 CSS 배경 속성을 활용하여 이미지를 요소 배경으로 크기 조정, 위치 지정 및 반복 할 수 있습니다.
background-repeat: no-repeat; background-position: center center; background-size: contain;
지원을 제공하기 위해 브라우저에서 CSS를 구문 분석하고 SVG를 포함하기 전에 폴백 PNG를 제공하는 방식에 트릭을 사용할 수 있습니다.
.hero { background-image: url('myAwesomeSVGfallback.png'); background-image: url('myAwesomeSVG.svg'); }
인라인 SVG
SVG는 SVG 태그를 사용하여 문서에 곧바로 작성할 수 있습니다.
<svg width="100px" height="100px" viewBox="0 0 100 100" version="1.1" xmlns="..."> <title>My Awesome SVG</title <circle class="circle" cx="50" cy="50" r="50" fill="#FFFF00"> </circle> </svg>
SVG가 확장 가능하기 때문에 (이름에 있습니다) 폭과 높이 속성없이 태그를 제공하면 SVG는 컨테이너의 크기로 커집니다. 페이지에 SVG를 작성하여 인라인 SVG에서 채우기를 제거하고 CSS에서 스타일을 지정할 수 있습니다.
.circle { fill: #FFFF00; }
이 방법을 다시 사용하는 데있어 폴백은 PNG 폴백을 제공하고 Modernizr을 사용하여 지원을 검색하는 데 의존합니다. 유일한 다른 단점은 브라우저에서 인라인 SVG - 마크 업이 아닌 - 캐싱되지 않는다는 것입니다.
대상
SVG를 객체 또는 iframe으로 임베드 할 수도 있습니다.이 객체는 브라우저의 캐시를 활용하지만 SVG의 스타일 기능을 유지합니다.
웹용 SVG 작성

빈센트 하디 (Vincent Hardy)의 데모 : SVG, 자바 스크립트 및 시뮬레이션 된 '카메라'를 결합한 오디오 및 그래픽 애니메이션 동기화
SVG는 XML 언어이므로 태그가 중첩되어있는 HTML과 매우 유사하게 보이며 인식 가능한 각진 대괄호를 사용하여 작성됩니다.
대부분 SVG를 출력하는 소프트웨어를 사용하고있을지라도, 기본 태그를 배우는 것은 여전히 가치가 있습니다. 이러한 태그를 학습하면 SVG의 모든 요소를 최적화하고 빠르게 조정할 수 있습니다. 필터, 효과, 패턴, 마스크 및 애니메이션을 사용하려면이 지식이 필요합니다.
SVG는 디자이너들에게 곧 사라지게 될 플래시의 능력을 보여줍니다. 그러나 이번에는 화면 판독기에서 내용에 액세스 할 수 있으며 브라우저에서 기본적으로 지원됩니다.
기본 도형 태그
SVG에는 모든 기본 모양에 대한 태그가 있습니다. 직사각형 및 정사각형 ( <RECT> ), 원 ( <원> ), 타원형 ( <타원> ), 라인 ( <선> ), 폴리 ( <폴리> ), 다각형 ( <다각형> ) 및 경로 ( <path> ) .
이 태그는 SVG 내에서 대부분의 요소를 만드는 데 사용됩니다.
텍스트 태그
텍스트 태그 ( <text> )는 SVG 내부에 텍스트를 만드는 데 사용되며 HTML의 텍스트와 마찬가지로 선택할 수 있고 액세스 할 수 있습니다.
접근성 태그
제목 ( <title> ) 및 설명 ( <desc> ) 태그는 특히 내게 필요한 옵션 컨텐츠를 제공하기위한 것이며 화면에 표시되지 않습니다.
그룹 태그
그룹 태그 ( <g> )는 SVG에서 매우 유용합니다. 이 태그는 요소를 그룹화하여 클래스 이름을 추가하고 애니메이션, 필터, 패턴 및 효과를 요소 그룹에 적용 할 수있게합니다.
Defs Tag
defs 태그 ( <defs> )는 나중에 재사용 할 수 있도록 요소를 정의하는 데 사용됩니다. 여기서 패턴, 필터 및 마스크를 만들어 나중에 재사용 할 수 있습니다. 아이콘 시스템을 만드는데도 사용됩니다.
SVG를 웹용으로 설정하는 방법

Vincent Hardy 의이 데모 는 SVG, 웹 글꼴 및 오디오 태그를 결합하여 시각적으로 즐거운 가사 애니메이션을 만듭니다.
01. SVG 내보내기
그래픽 편집기에서 파일을 내보내려면 Steven Roberts가 만든 SVG에서 간단한 가로 그림을 사용 합니다 . Sketch와 Illustrator는 SVG뿐만 아니라 많은 다른 편집자로 이미지를 내보낼 것입니다.
02. 지방질을 다듬다.
파일을 내 보낸 후에 원하는 IDE 또는 텍스트 편집기에서 파일을 엽니 다. 여기에서 원하지 않는 태그 및 주석을 제거하고 액세스 가능성 태그를 업데이트 할 수 있습니다.
03. SVGO
SVGO 는 명령 줄에서 실행되는 최적화 도구입니다.이 도구는 매우 유용하며 사용자가 SVG를 최적으로 최적화하는 방법을 선택할 수있는 많은 옵션을 제공합니다.
04. SVGOMG

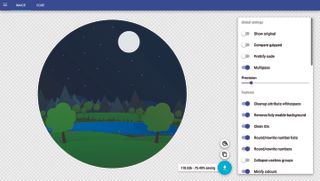
SVGO의 유일한 문제점은 최적화 중 변경으로 인해 이미지가 시각적으로 변경되는지 여부를 확인할 수 없다는 것입니다. SVGOMG 는 브라우저에서 실행되며 변경 사항을 시각적으로 보여줍니다.
05. 최적화
웹 응용 프로그램을 사용하여 파일을 가져 오거나 편집기에서 마크 업을 복사하여 붙여 넣기하여 SVG를 가져와야합니다. 여기에서 시각적으로 보는 동안 신속하게 켜고 끌 수있는 다양한 옵션이 제공됩니다 변화가 일어났다.
06. 파일을 다시 내 보냅니다.
SVG로 더 많이 플레이하고 특정 SVG에 대한 의도에 따라 설정이 약간 다를 수 있습니다. 편집기는 파일 크기가 다운로드 버튼 옆에 얼마나 많이 변경되었는지 보여줍니다. 설정에 만족하면 다운로드 버튼을 클릭하여 파일을 내 보냅니다.
SVG 필터 및 효과

Microsoft는 SVG 필터 및 효과를 시험 사용해 볼 수있는 사이트를 만들었습니다.
SVG의 필터는 일반적으로 <defs> 요소 내에 만들어 지며 나중에 참조 할 수있는 ID가 주어지며 SVG 요소의 속성이거나 CSS에 정의되어있을 수 있습니다.
SVG의 필터는 강력하고 놀라운 효과를 내기 위해 사용할 수 있습니다! SVG에서 필터를 사용하기 위해 <filter> 요소를 사용합니다 . 이 요소의 내부에는 여러 가지 도구가 있습니다. 스프라이트, 가우시안 블러, 이미지, 병합, 형태학, 오프셋, 반사 조명, 타일 및 난기류와 같은 다양한 유형의 조명 요소에 적용 할 수 있습니다. 이를 필터 기본 요소라고합니다. SVG 필터는 여러 가지 필터 기본 요소를 사용하여 구성됩니다.
필터 기본 요소는 하나 또는 두 개의 입력과 하나의 출력을가집니다. 입력에 대해서는 브라우저 지원으로 인해 여러 옵션을 사용할 수 있습니다. 주요 두 가지는 다음과 같습니다.
- SourceGraphic 전체 소스 그래픽 (텍스트, 도형, 경로 등이 될 수 있음), SVG 내부의 다른 요소로 색상, 채우기 및 기타 스타일로 완성됩니다.
- SourceAlpha 원본 그래픽에서 알파 채널의 불투명 한 부분 만 (기본적으로 요소이지만 스타일없이 검정색으로 채워짐).
아래에서 사용할 수있는 몇 가지 필터 프리미티브를 살펴보고 기본 사용법을 다룰 것입니다. SVG의 필터는 복잡 할 수 있으며 기본 사항 만 다루고 있습니다.
흐림
흐림 필터 기본 요소를 사용하여 요소에 흐림 효과를 적용 할 수 있습니다. 필터 프리미티브는 <feGaussianBlur> 요소를 사용하여 생성되며 흐림 정도는 stdDeviation 특성을 사용하여 제어됩니다 .
<feGaussianBlur stdDeviation = "25"/>
오프셋
오프셋 필터 프리미티브는 요소를 소스의 오프셋에 배치하는 데 사용할 수 있습니다. 필터 프리미티브는 <feOffset> 요소를 사용하여 생성되고 dx 및 dy 속성을 사용하여 제어됩니다 . 이 속성은 오프셋의 x와 y 양을 지정합니다. 이 필터는 종종 그림자와 결합하여 흐리게 만듭니다.
<feOffset dx = "15"dy = "15"/>
컬러 매트릭스
컬러 매트릭스 필터 프리미티브는 다수의 컬러 변환을 수행하는데 사용될 수있다. 필터 프리미티브는 <feColorMatrix> 요소를 사용하여 생성되고 type 및 values 특성을 사용하여 제어됩니다 .
<feColorMatrix type = "hueRotate"values = "171"/>
난류
난류 필터 프리미티브는 노이즈 및 인위적인 텍스처를 생성하는 데 사용할 수 있습니다. 필터 프리미티브는 <feTurbulence> 요소를 사용하여 생성되고 여러 속성을 사용하여 제어됩니다.
<fe turbulence type = "turbulence"baseFrequency = "0.05"numOctaves = "2"result = "turbulence"/>
형태
모폴로지 필터 기본 요소는 요소를 부식 시키거나 확장시키는 데 사용할 수 있습니다. 필터 프리미티브는 <feMorphology> 요소를 사용하여 생성되며 operator 및 radius 특성을 사용하여 제어됩니다 . 이 필터는 대개 간지 또는 병합에 사용됩니다.
<feMorphology operator = "erode"radius = "1"/>
<feMorphology operator = "dilate"radius = "1"/>
필터를 만드는 방법
01. 달 찾기
우리 필터를 만든 후에 필터를 적용하려면 DOM에서 달을 찾아야합니다. devtools를 사용하여 올바른 요소를 찾은 다음 클래스 이름을 적용합니다.
<circle class="the-moon" .../>
02. 필터 만들기
defs 태그 안에 필터 요소를 사용하여 필터를 만들 수 있습니다. 필터 내부에서 우리는 노이즈를 생성하기 위해 feTurbulence 요소를 사용합니다.
<filter id="noise" y="0" x="0"> <feTurbulence stitchTiles="stitch" baseFrequency=".75" type="fractalNoise" /> </filter>
03. 패턴 요소 만들기
노이즈 필터를 요소의 채우기로 사용하기 위해 패턴 요소를 만듭니다. defs 태그 내부에 패턴을 고유 한 ID로 지정하여 만듭니다.
04. 패턴 그리기
패턴 요소 안에는 두 개의 직사각형을 채울 필요가 있습니다. 배경을 만드는 것으로 시작하겠습니다.
<pattern ...> <rect width="100%" height="100%" fill="white" /> </pattern>
05. 패턴을 마 칩니다.
우리의 배경 사각형 후에 이번에는 필터를 적용하고 불투명도를 변경하면서 두 번째를 만듭니다.
<pattern ...> ... <rect width="100%" height="100%" filter="url(#noise)" opacity=".9" /> </pattern>
06. 달에 패턴 적용하기
이제 필터를 생성하여 패턴에 적용했습니다. 남은 유일한 작업은 선택한 요소에 필터를 적용하는 것입니다. 이 경우 CSS를 사용하여 적용 할 것이지만 필터를 인라인처럼 쉽게 적용 할 수 있습니다.
.the-moon { fill: url(#moon-texture); }
웹 애니메이션 API
웹상의 애니메이션은 항상 Flash, jQuery, CSS 또는 SMIL을 사용하여 가능했습니다. Web Animations API는 CSS 애니메이션의 강력 함과 단순함, Javascript의 유연성을 사용하여 SVG를 포함하여 페이지의 요소와 상호 작용하여 브라우저에서 성능을 처리하도록하여 이러한 모든 기능을 혼합하는 것을 목표로합니다. CSS 또는 Javascript로 애니메이션을 제작하는 경우에도 동일한 기본 엔진의 성능을 활용할 수 있습니다.
복잡한 애니메이션
간단한 애니메이션의 경우 Javascript의 Web Animations API로 충분하며 복잡한 애니메이션도 가능하지만 워크 플로의 속도를 높이고 브라우저 지원을 쉽게 할 수있는 라이브러리가 많이 있습니다. 표준은 GSAP입니다. 10 년 전부터이 라이브러리는 성숙하고 많은 수상 경력이있는 웹 사이트 및 애니메이션을 활용 한 전투 테스트를 거쳤습니다.
SVG 애니메이션 제작 방법
01. SVG 편집
별을 대상으로 애니메이션을 적용하려면 별을 포함하는 그룹에 클래스를 추가하려면 SVG를 편집해야합니다. devtools를 사용하여이 그룹을 식별 할 수 있습니다.
02. 기본 불투명도 설정
불투명도를 기본값 인 1로 설정하면 스타는 모두 밝을 것입니다. 이 값을 '0.3'으로 설정하면 기본값으로 사라지고 기본 불투명도가 설정됩니다.
.stars-group path { opacity: 0.3; }
03. 애니메이션 만들기
다음으로 우리는 깜박 거리는 애니메이션 효과를 만들어야합니다. 이미 기본 불투명도를 설정 했으므로 키 프레임 애니메이션은 중간 지점에서 변경해야합니다.
@keyframes blink { 50% { opacity: 1; } }
04. 애니메이션 적용
애니메이션을 적용하기 위해 우리는 별 그룹을 대상으로하고 그 안에 경로를 지정하고 애니메이션을 적용합니다. 이것들은 모두 동시에 깜박 거린다는 것을 제외하고는 똑같은 애니메이션을 적용 할 것입니다.
.stars-group path { animation: blink 2s infinite; }
05. n 번째 : 자녀
동시에 모든 별을 깜박임을 멈추기 위해 n 번째 자식을 사용하여 별 그룹을 타겟팅 할 수 있습니다. 모든 8 번째 별을 타겟팅하기 위해 '8n'을 사용합니다.
.stars-group path:nth-child(8n) { animation: blink 2s infinite; }
06. 지연
n 번째 자식 셀렉터로 매 8 번째 별만 타겟팅하기 때문에 나머지 별을 n 번째 자식을 사용하여 제공 한 다음 '- 7'까지 숫자를 가져와야합니다. 우리가 이것을 할 때마다 우리는 깜박임을 비틀 거리기 위해 애니메이션의 지연을 증가시킵니다.
.stars-group path:nth-child(8n – 1) { animation: blink 2s 0.25s infinite; } .stars-group path:nth-child(8n – 2) { animation: blink 2s 0.5s infinite; }
스프라이트의 힘
SVG를 사용하면 해상도에 독립적 인 파일 형식으로 아이콘을 만들 수 있습니다.하지만 이는 HTTP 프로토콜의 한계로 인해 웹 사이트의 모든 아이콘에 대해 다른 파일 요청을하지 않으려 고합니다. 곧 HTTP / 2 프로토콜로 변경 될 것입니다.
각 아이콘에 대해 별도의 요청을하지 않으려면 SVG에서 이번 경우를 제외하고는 오랜 친구 인 스프라이트로 돌아갈 수 있습니다. SVG에서 스프라이트를 만들려면 <symbol> 태그를 사용하고 나중에 참조 할 ID와 캔버스 크기를 정의하기위한 viewBox 특성을 적용합니다 . 기호 아이콘 안에는 모양, 텍스트 및 아이콘을 구성하는 다른 요소가 있습니다.
심볼 태그 안에 <title> 과 <desc> 태그 와 같은 접근성을위한 요소를 추가 할 수도 있습니다 . <defs> 태그 안에 아이콘을 만들어 나중에 사용하기 위해 정의하고 페이지에 출력되지 않도록합니다.
SVG에서 스프라이트를 만드는 방법에는 여러 가지가 있습니다. Adobe Illustrator CC 또는 Sketch 와 같은 벡터 소프트웨어를 사용 하여 아이콘을 아트 보드에 배치하고 SVG로 내보내기 만하면됩니다. 그러나 그들이 제작하는 코드는 아이콘 시스템으로 사용하기 위해 약간의 편집이 필요합니다. 또 다른 방법은 수동으로 아이콘 시스템을 만드는 것입니다. 이것은 그리 어렵지 않고 마크 업을 완벽하게 제어 할 수 있습니다. SVG 스프라이트는 꿀꺽 꿀꺽 꿀꺽 소리와 같은 빌드 시스템에 통합 될 수 있습니다. 즉, SVG 파일이 들어있는 폴더를 선택하고 빌드를 구성하여 단일 SVG 스프라이트를 출력 할 수 있습니다.
SVG 스프라이트를 생성하거나 생성하면 사용할 수있는 몇 가지 방법이 있습니다. 파일의 내용을 복사하여 페이지 상단에 배치 할 수 있습니다.이를 인라인이라고합니다. 또는 php를 사용하는 경우 file_get_contents () 함수를 사용하여 파일을 전역 적으로 포함 할 수 있습니다. 유일한 단점은 파일이 브라우저가 아닌 브라우저에서 코드로 취급되기 때문에 캐시되지 않는다는 것입니다.
SVG 스프라이트를 만드는 법
01. 프레임 워크 만들기
이 튜토리얼에서는 SVG를 웹 사이트 본문에 배치 할 것이지만 외부에서 파일을 사용하는 방법을 살펴 보겠습니다. 기본 코드에는 SVG 태그와 빈 <defs> 태그가 필요합니다.
<svg xmlns="http://www.w3.org/2000/svg"> <defs> </defs> </svg>
02. 심볼 만들기
<defs> 태그 안에는 symbol 태그를 사용하여 첫 번째 아이콘을 만들고 아이콘에 ID 및 viewBox 특성 을 부여해야 합니다. 내부에는 아이콘을 구성하는 제목과 도형이 제공됩니다.
<symbol id="facebook" viewBox="0 0 24 24"> <title>Facebook</title> <path d="..."/> </symbol>
03. 반복
이제 첫 번째 아이콘을 만들었습니다. 나머지 아이콘도 똑같이 할 것입니다. 고유 한 ID를 제공하고 viewBox 특성을 포함 시키십시오 .
<symbol id="twitter" viewBox="0 0 24 24"> ... </symbol> <symbol id="linkedin" viewBox="0 0 24 24"> ... </symbol>
04. 아이콘 사용
이제 모든 아이콘을 정의 했으므로 필요에 따라 페이지에서 사용할 수 있습니다.
<svg class="icon icon--facebook"> <use xlink:href="#facebook" href="#facebook"></use> </svg>
스프라이트를 외부 파일로 사용하려면 파일을 참조한 다음 ID를 사용하도록 요소를 업데이트해야합니다.
<svg> <use xlink:href="images/sprite.svg#facebook" href="images/sprite.svg#facebook"> </use> </svg>
05. 수업 명
모든 아이콘을 출력하기 위해 이전 단계를 반복 할 수 있습니다. 우리는 포장하는 경우 <A> 아이콘 주위에 태그를하고, 모두에 클래스를 추가 <A> 및 <SVG> CSS와 우리가 스타일을 수있는 우리의 아이콘.
<a href="#" class="icon-container icon-container--twitter"> <svg class="icon icon--twitter"> <use xlink:href="#twitter" href="#twitter"></use> </svg> </a>
06. CSS
이제 우리는 아이콘을 가지며 개별 클래스 이름을 갖습니다. 각 아이콘에 다른 채우기 색상을 적용 할 수 있습니다.
.icon--facebook { fill: #3b5998; } .icon--twitter { fill: #1da1f2; } .icon--linkedin { fill: #0077b5; }
관련 기사:
'작업' 카테고리의 다른 글
| 글로벌 폰트 Noto (0) | 2020.08.27 |
|---|---|
| UX 원칙 5가지 (0) | 2020.08.26 |
| 와이어프레임 프로그램들 (0) | 2020.08.25 |
| 페이스북의 틱톡 대항마, 인스타그램 릴스 파헤치기 (0) | 2020.08.23 |
| CSS를 사용하여 체크 표시 / 틱을 그리는 방법 (0) | 2020.06.23 |