UX/UI의 10가지 심리학 법칙
1. 제이콥의 법칙
2. 피츠의 법칙
3. 힉의 법칙
4. 밀러의 법칙
5. 포스텔의 법칙
6. 피크엔드 법칙
7. 심미적 사용성 효과
8. 폰 레스토프 효과
9. 테슬러의 법칙
10. 도허티 임계치
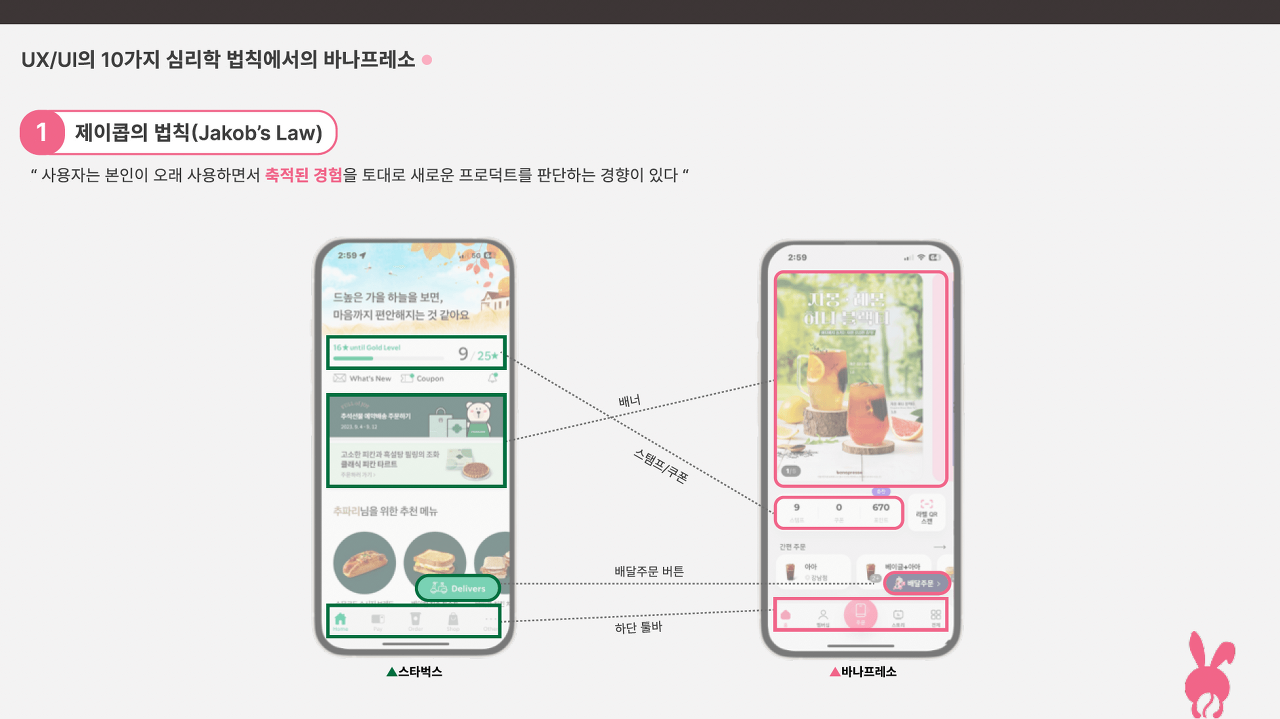
제이콥의 법칙
“사용자는 본인이 오래 사용하면서 축적된 경험을 토대로 새로운 프로덕트를 판단하는 경향이 있다.”

즉, 오래 써왔던 포맷을 익숙해 한다는 의미 입니다. 스타벅스 사이렌 오더의 메인 화면을 한 번볼까요? 메인 배너 > 스탬프 쿠폰 > 배달 주문 버튼 > 하단 툴바의 순서로 구성되어 있습니다. 바나프레소 스마트오더의 메인 화면 역시 유사한 형태로 구성된 것을 볼 수 있습니다.
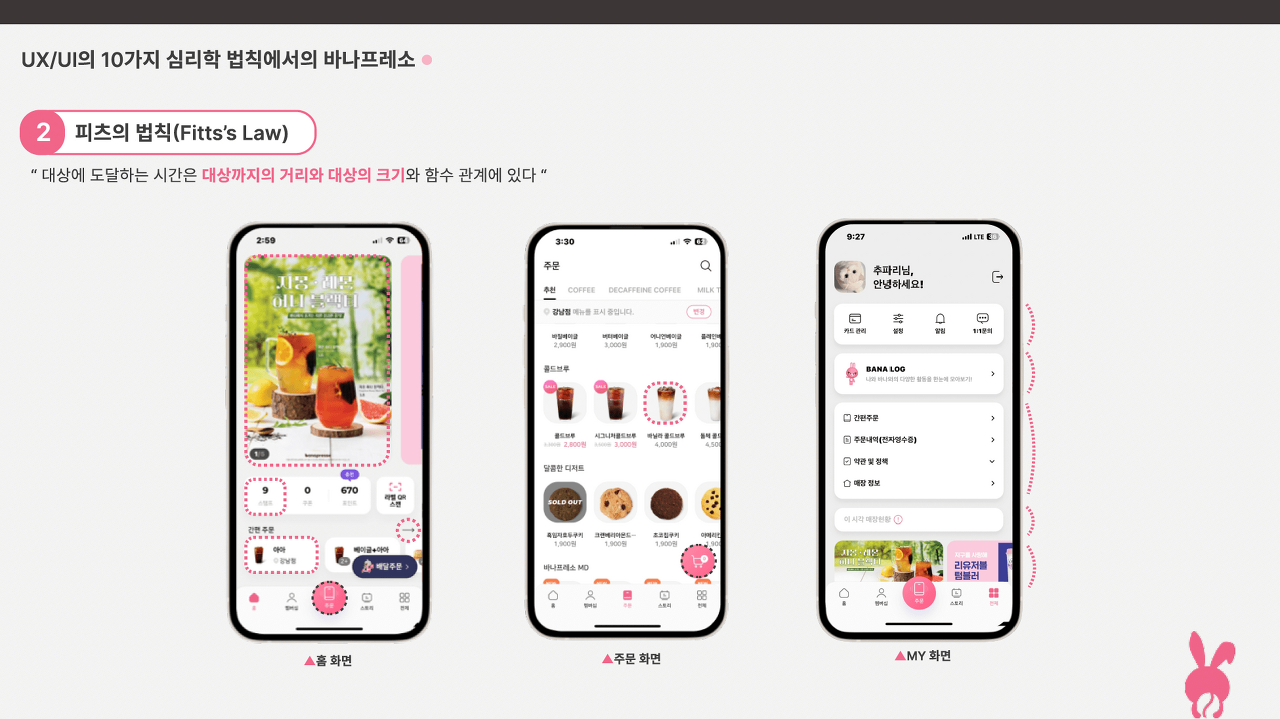
피츠의 법칙
“대상에 도달하는 시간은 대상까지의 거리와 대상의 크기와 함수 관계에 있다.”

스마트오더 서비스의 본질적인 목적은 ‘결제’입니다. 그러려면 고객이 결제하는 데 도달하는 시간을 최소화 해야 합니다. 스마트오더 서비스의 본질적인 목적은 ‘결제’입니다. 그러려면 고객이 결제하는 데 도달하는 시간을 최소화 해야 합니다. 그래서 핵심적인 아이콘을 가장 잘 터치할 수 있도록 UX/UI를 구성해야 합니다. 위 화면을 한 번 볼까요? 첫 번째 화면에서 [간편주문]탭의 →를 눌러 옆 칸으로 이동하고 싶을 때, 아이콘과 아이콘 사이의 간격이 너무 좁아 [베이글+아아 세트] 아이콘이 눌리는 경우가 생길 것입니다. 앱서비스 UX/UI 디자인을 할 때는 인체공학적인 부분까지도 고려를 해야 하겠죠?
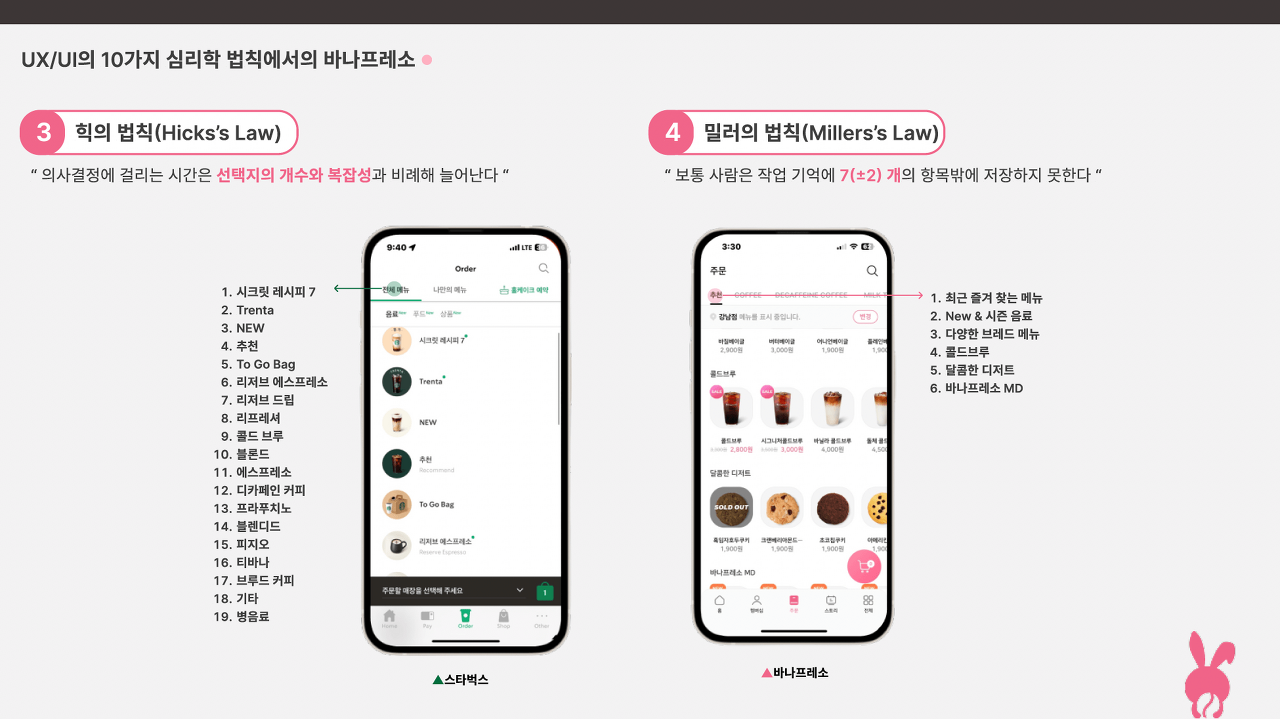
힉&밀러의 법칙
“의사결정에 걸리는 시간은 선택지의 개수와 복잡성과 비례해 늘어난다.”
“보통 사람은 작업 기억에 7±2개의 항목밖에 저장하지 못한다.”

즉, 결제 이탈을 피하기 위해 선택지는 5개~9개 사이로 제시해야 한다는 의미 입니다. 사이렌 오더의 [전체 메뉴]탭에는 무려 19개의 상위 카테고리가 존재합니다. 물론 각 카테고리마다 또 다시 여러 개의 메뉴로 분류가 되겠죠? 반면, 바나프레소의 [추천]탭에는 단 6개의 상위 카테고리가 존재합니다. 고객이 어떤 음료를 마실지 의사결정을 조금 더 빨리 내린다는 것은 곧 결제하는데 덜 고민하게 만든다는 뜻입니다.
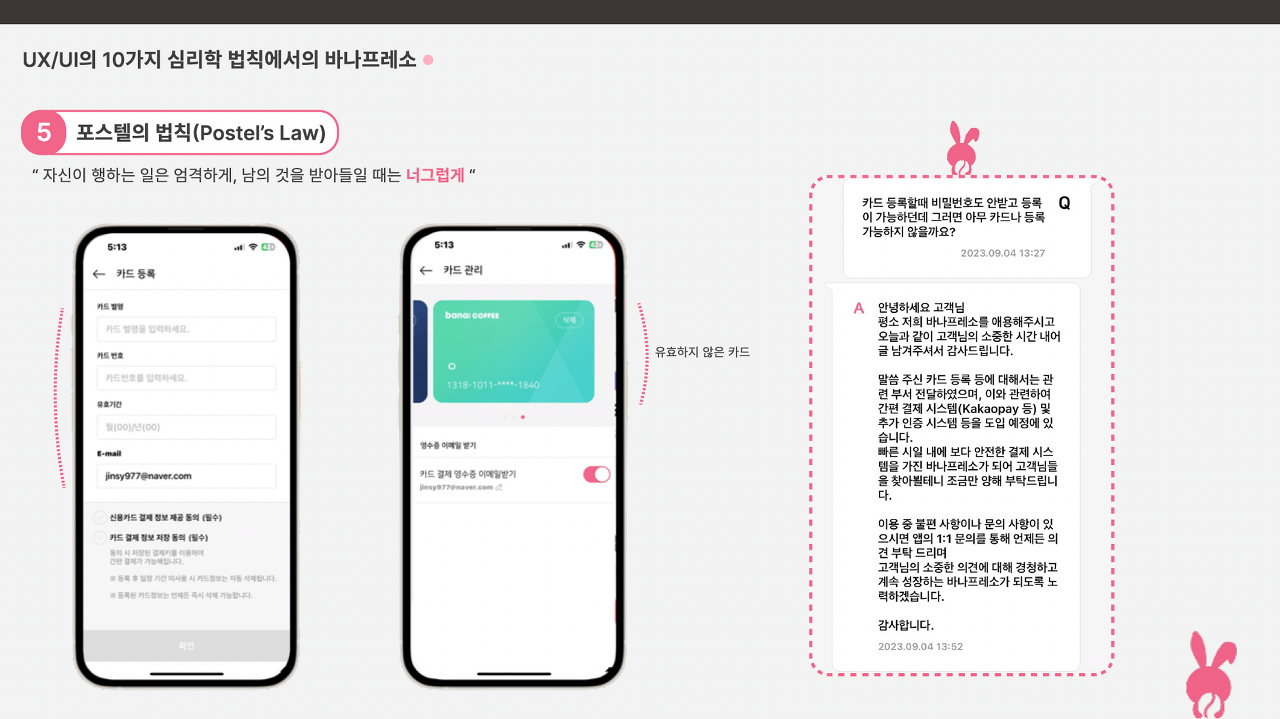
포스텔의 법칙
“자신이 행하는 일은 엄격하게, 남의 것을 받아들일 때는 너그럽게”

어느 날 바나프레소 회원 고객이 이런 글을 남깁니다.
“카드 등록할 때 비밀번호도 안 받고 등록이 가능하던데, 그러면 아무 카드나 등록 가능하지 않을까요?”
고객은 유효하지 않은 카드도 등록이 될 수 있다는 현재 서비스의 문제점을 꼬집어준 것입니다. 결제와 관련된 민감한 문제이므로 실수를 인정하는 것은 그리 쉬운 일만은 아닙니다만, 바나프레소는 해당 고객에게 이렇게 응대합니다.
“말씀 주신 건에 대해서 관련 부서에 전달하였으며, 간편 결제 시스템 및 추가 인증 시스템 등을 도입하려고 합니다. 빠른 시일 내에 보다 안전한 결제 시스템을 가진 바나프레소가 되어 고객님들을 찾아뵐테니 조금만 양해 부탁드립니다”
고객이 해결을 원하는 부분을 개선할 수 있는 부서와 빠르게 논의하여 무엇을 어떻게 개선할지 명확히 전달해준 것입니다.
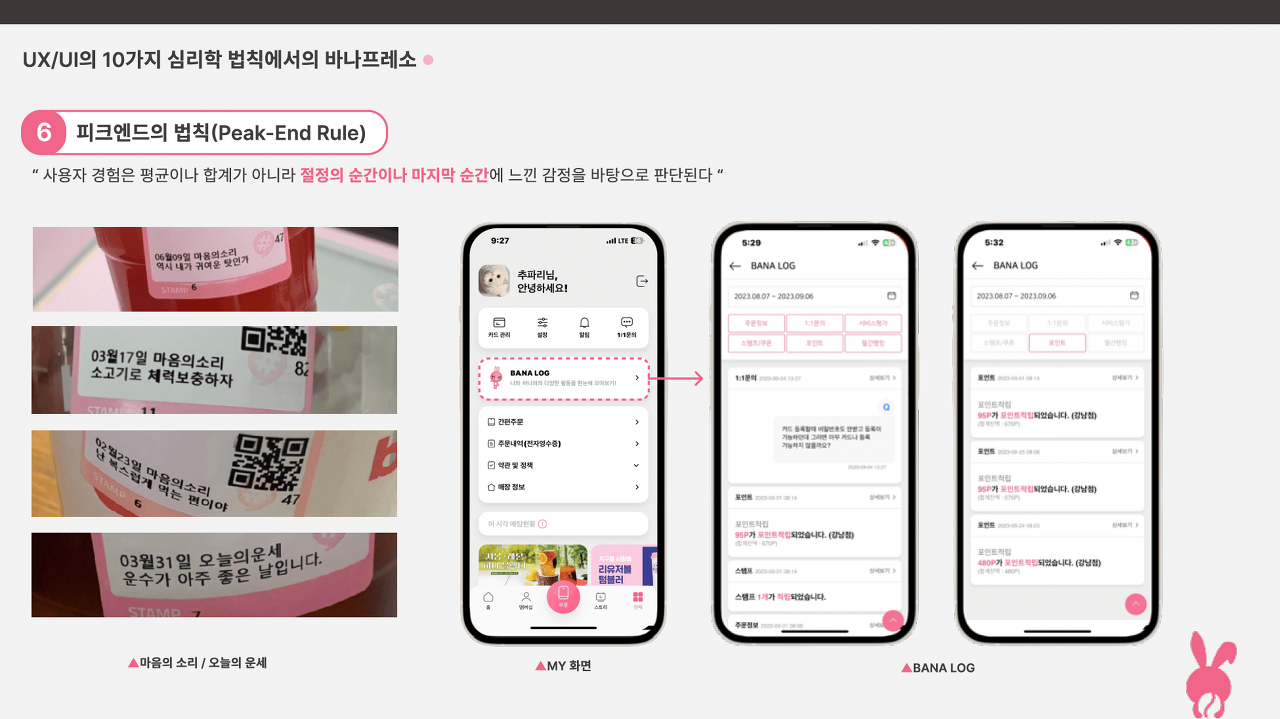
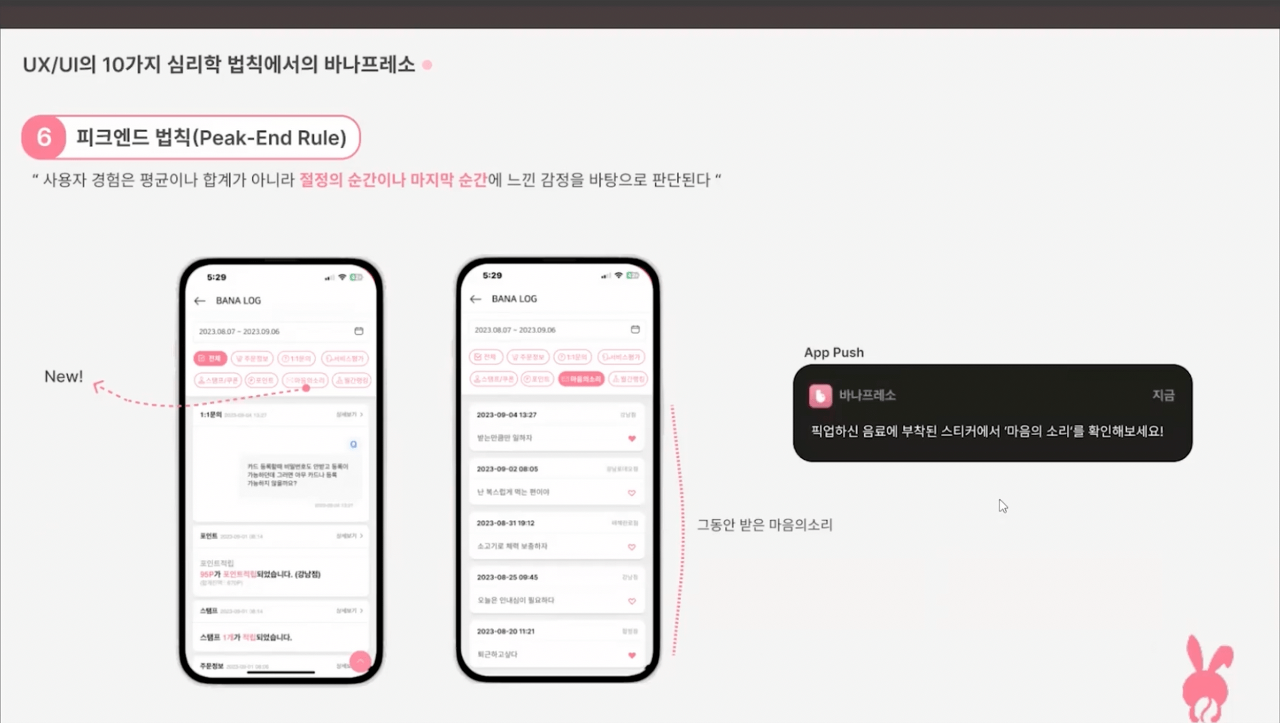
피크엔드의 법칙
“사용자 경험은 평균이나 합계가 아니라, 절정의 순간이나 마지막 순간에 느낀 감정을 바탕으로 판단된다.”

바나프레소하면 가장 먼저 떠오르는 것이 테이크아웃 용기에 붙어 나오는 ‘마음의소리’ 혹은 ‘오늘의 운세’ 입니다. 커피가 나왔을 때 스티커에 쓰인 글귀 한 줄을 보고 ‘피식’하는 순간이 바로 바나프레소를 기억하게 하고, 호감을 사게 하는 순간인 것이죠. ‘바나프레소를 1주일에 몇 번 이용하는가’ 보다 ‘1번 이용하더라도 기억에 남는 순간이 있는가’를 더 중요하게 생각하는 것이 피크엔드의 법칙입니다.

바나프레소에는 고객의 활동을 기록할 수 있는 [BANA LOG]라는 탭이 있습니다. 고객이 남긴 문의, 포인트와 스탬프 적립 기록 등을 한 눈에 볼 수 있죠. 선영님은 이 BANA LOG에도 그 날 자신이 픽업한 테이크아웃잔에 쓰인 ‘마음의 소리’나 ‘오늘의 운세’를 기록할 수 있는 기능이 있으면 좋겠다고 하시면서 직접 시안까지 제작해보셨네요! 바로 이런 것이 고객의 관점이겠죠?
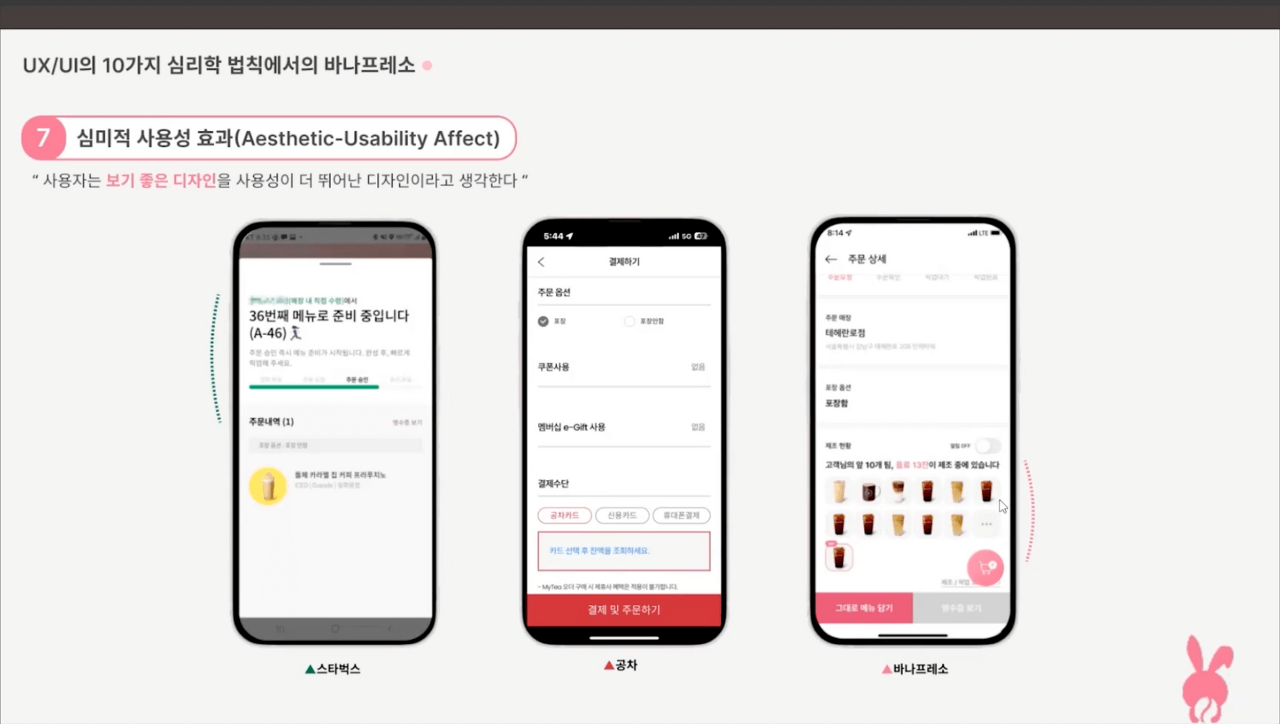
심미적 사용성 효과
“사용자는 보기 좋은 디자인을 사용성이 더 뛰어난 디자인이라고 생각한다.”

비교를 위해 스타벅스, 공차, 바나프레소의 스마트오더 화면을 나란히 배치해보았습니다. 기능적으로는 이상이 없지만 2번째에 위치한 공차의 스마트오더 화면은 선영님의 심미적인 관점에서는 아쉬운 부분이 있다고 합니다.
또, 바나프레소 스마트오더로 결제하면 내 앞에 몇 잔의 음료가 제조 준비중인지 한 눈에 알 수 있습니다. 스타벅스 사이렌오더도 마찬가지라고요? 바나프레소는 여기에 디테일을 한 스푼 추가했습니다. 단순히 ‘N번째로 준비중이다’에 그치지 않고, 마치 실제로 사람이 줄을 서 있는 것처럼 내 앞의 주문 건을 보여주는 것이죠. 게다가 다른 사람이 시킨 메뉴를 보며 ‘어? 이런 메뉴도 있었나?’하고 새로운 정보를 얻을 수도 있습니다. 내 차례가 점점 줄어드는 것을 시각적으로 볼 수 있기 때문에 그것을 체감한 고객이라면 사용자 경험에도 긍정적인 영향을 미칠 것입니다.
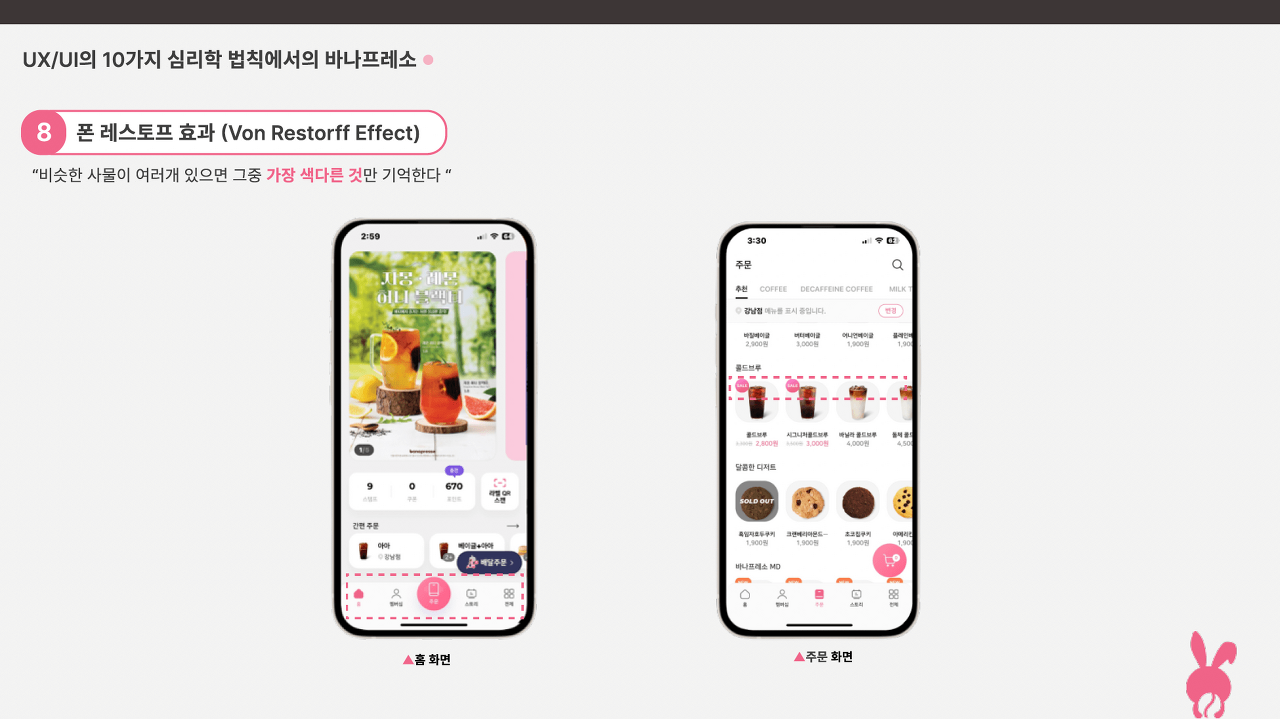
폰 레스토프 효과
“비슷한 사물이 여러 개 있으면 그 중 가장 색다른 것만 기억한다.”

디자인에서 가장 기본적인 법칙에 해당합니다. 우리가 어떤 부분에 강조를 하고 싶을 때 볼드(bold) 효과를 주거나, 음영을 주거나, 하이라이트 표시를 하는 것도 이 때문입니다. 우리는 이 법칙을 세일즈에도 적용할 수 있습니다. 고객이 어떤 메뉴를 선택(결제)하게 할 지 컨트롤 하는 것입니다. 바나프레소 스마트오더의 주문 화면을 봅시다. [콜드브루] 메뉴에서 ‘콜드브루’와 ‘시그니처콜드브루’에는 ‘SALE’이라는 분홍색 원형 딱지가 붙어있습니다. 본능적으로 이 2개의 메뉴에 시선이 먼저, 그리고 오래 가게 됩니다. ‘오늘은 뭘 마시지?’라고 고민하는 고객이라면 아마도 이 2개의 메뉴 중 하나를 선택할 확률이 높습니다.
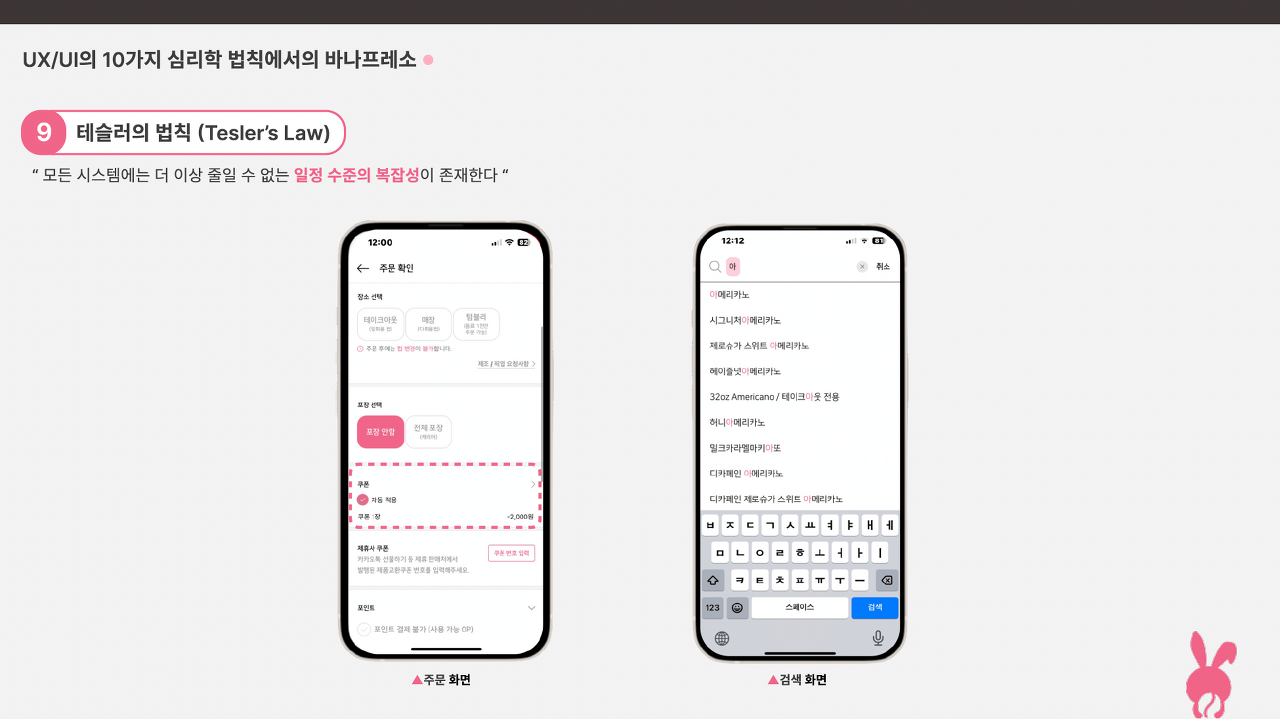
테슬러의 법칙
“모든 시스템에는 더 이상 줄일 수 없는 일정 수준의 복잡성이 존재한다”

UX/UI 디자인의 기본은 간편하고 명확해야 한다는 것이지만, 여기에도 늘 한계는 존재합니다. 그럼에도 서비스 기획자, UX/UI 디자이너라면 이 한계를 최소화하고 개선해야 할 미션을 가지고 있죠. 바나프레소 스마트오더에는 고객이 한 번이라도 ‘덜’ 터치하게 하기 위한 장치들이 마련되어있는 것을 볼 수 있습니다. 보통은 결제 단계에서 꺾쇠 괄호 아이콘을 눌러 또 다시 쿠폰 리스트가 있는 페이지로 들어갔다가 나와야 하지만, 쿠폰을 ‘자동적용’할 수 있는 버튼을 만들어 둔 것이죠. 또, 예를 들어 ‘아이스크림’을 찾고 싶어 검색창에 ‘아’를 검색했을 때 연관 검색어를 자동으로 띄워주는 기능도 이러한 복잡성을 줄여줄 수 있습니다.
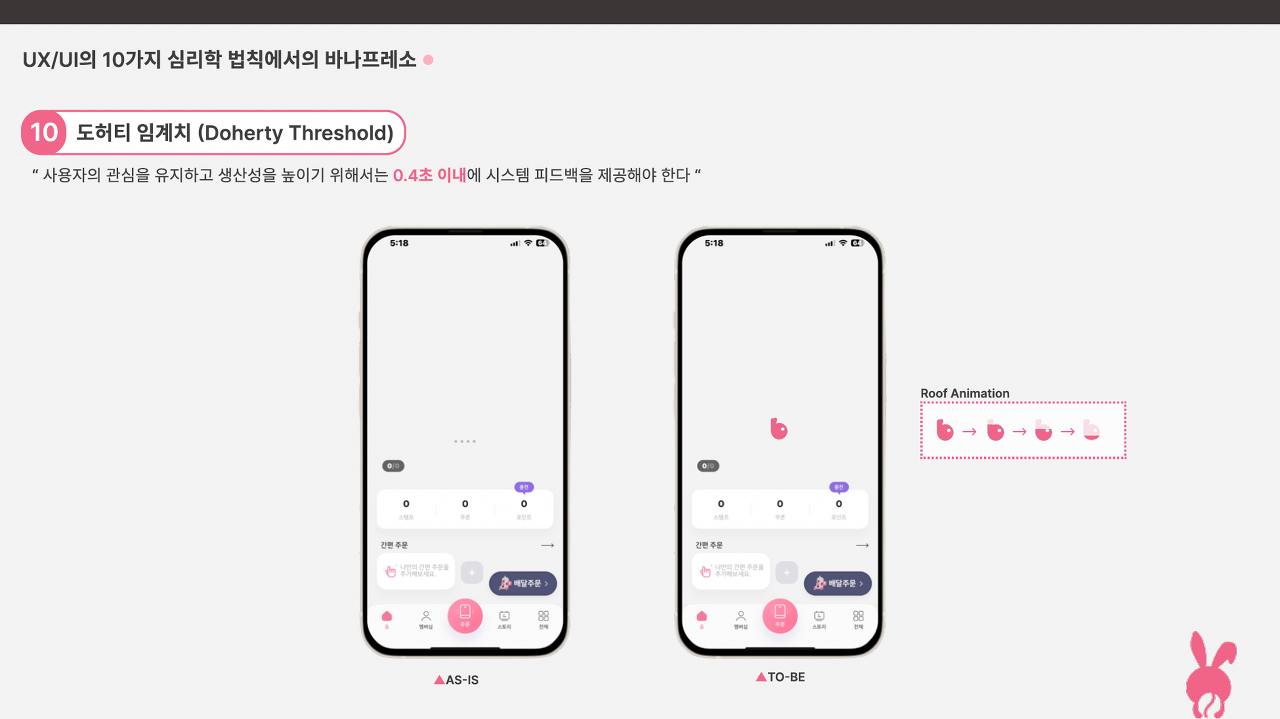
도허티 임계치
“사용자의 관심을 유지하고 생산성을 높이기 위해서는 0.4초 이내에 시스템 피드백을 제공해야 한다.”

앱 서비스의 속도, 즉 고객의 인내심과 연결되는 부분 입니다. 사용자가 어떤 행동을 하고자 할 때 서비스가 그 속도를 따라와주지 않으면 고객은 이탈하고 맙니다. 이 때 고객이 인내심을 가지고 기다려주는 시간은 단 0.4초 즉, 서비스와 사용자가 서로를 기다리지 않아도 되는 속도로 인터랙션하면 생산성이 급격히 높아집니다. 이것을 도허티 임계치라고 합니다. 로딩의 속도를 기술적으로 줄이는데 한계가 있다면, 로딩바를 조금 더 사용자 친화적으로 바꿔보는건 어떨까요? 도넛바가 돌아가는 일반적인 로딩바보다는, 바나프레소의 로고로 바꿔준다면 조금이라도 더 지루한 시간을 짧게 느낄 수 있을 것 같습니다.

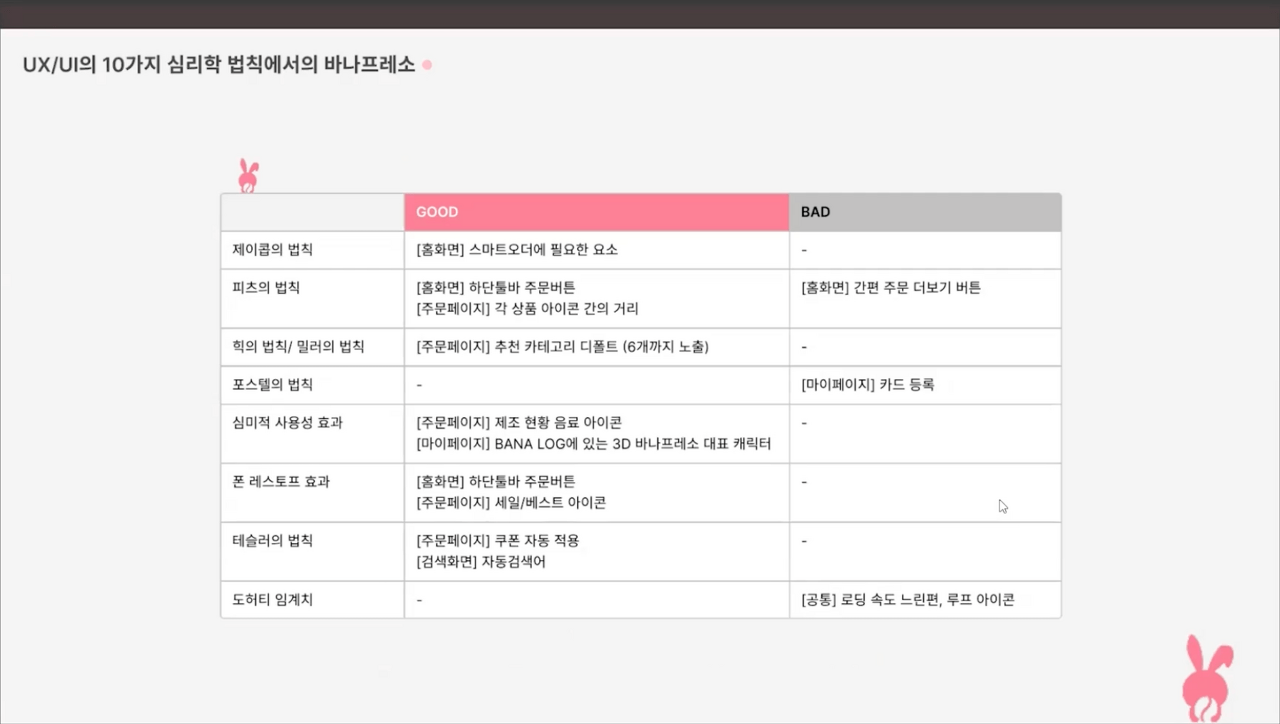
이렇게 총 10가지의 UX/UI 디자인 심리학 법칙의 관점에서 바나프레소 스마트오더 서비스를 알아보았습니다. 어디까지나 고객의 입장에서 진영님의 의견을 담은 부분이긴 하지만 이 내용을 바나프레소 서비스 기획팀에서 본다면 앱 개선에 있어 아주 많은 팁을 얻으실 수도 있겠네요!
앱 서비스를 기획하고 있는 단계라면, 혹은 Phase 1에서 디벨롭을 해야 하는 단계라면 이 10가지 법칙을 염두에 두고 적용해보시는 건 어떨까요?
'작업' 카테고리의 다른 글
| 유튜브 동영상 썸네일 추가 방 (0) | 2024.11.11 |
|---|---|
| cafe24 mysql 호스팅 설치 방법 (0) | 2023.11.16 |
| GitBook (0) | 2023.11.09 |
| RACI 차트 (0) | 2023.11.08 |
| 2024년 10대 소비트렌드 키워드 (0) | 2023.11.07 |
댓글